当前位置:网站首页>WebSocket(简单体验版)
WebSocket(简单体验版)
2022-06-28 02:31:00 【赤蓝紫】
WebSocket(简单体验版)
简介
Web Socket(套接字):就是通过一个长时连接实现与服务器全双工、双向的通信。
Web Socket使用的并不是HTTP协议而是自定义的Web Socket协议,所以如果我们使用Web Socket的时候,URL不再是http://或https://,而是ws://或wss://(但是,实际上是看红宝书才想着玩一下下,在开发中还没试过用这个来开发的)
主要特点:服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息。
使用
实例化
要创建一个新的Web Socket,首先需要实例化一个WebSocket对象。
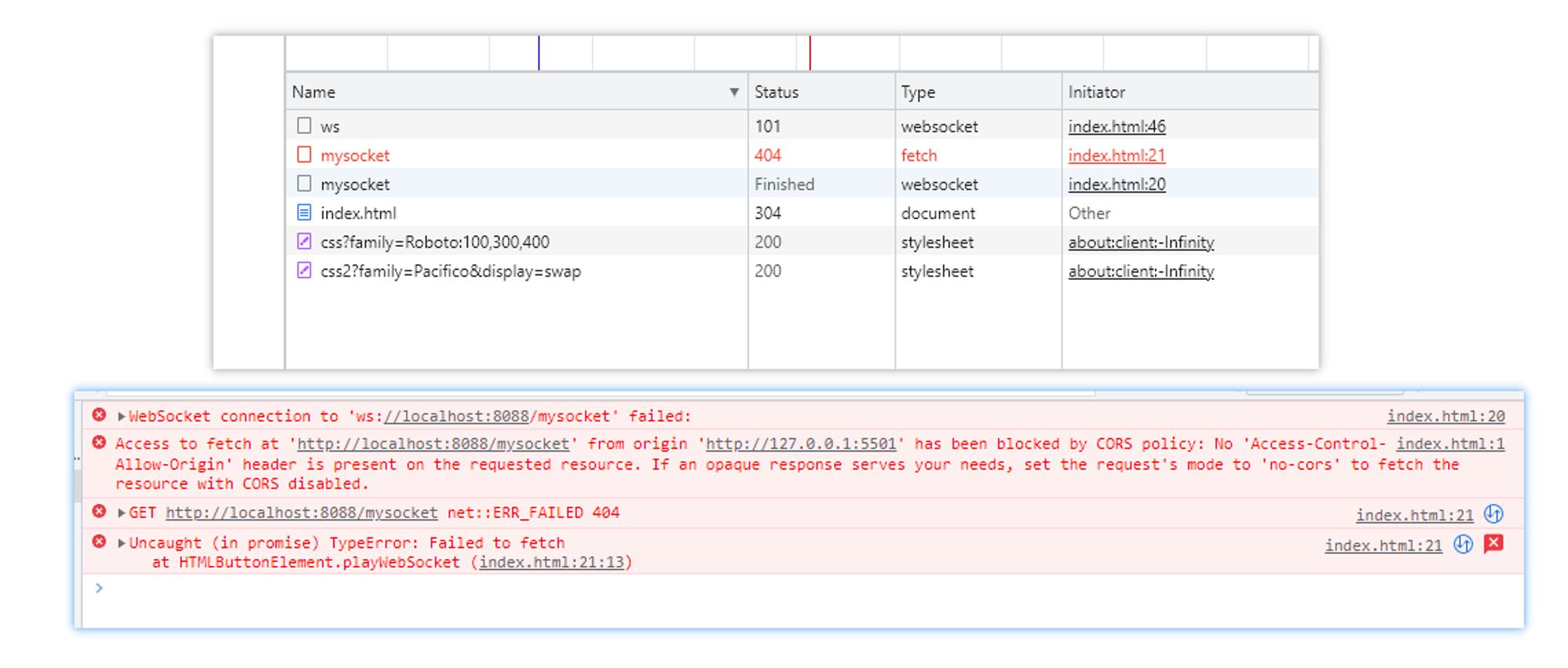
我们实例化WebSocket对象时,传的参数应该是一个绝对URL,同源策略不适用于WebSocket
const socket = new WebSocket("ws://localhost:8088/mysocket");

http请求会有跨域,但是WebSocket不会跨域
后端express
主要部分都注释了(需要安装 express-ws)
const express = require('express')
const expressWs = require('express-ws')
const app = express()
// 将WebSocket服务加到app里,简单来说就是让app添加了ws方法
expressWs(app)
// 建立WebSocket服务
app.ws('/mysocket', function (ws) {
// ws:建立WebSocket的实例
// 向客户端发送信息
ws.send('你连接成功啦')
})
app.listen(8088, () => {
console.log('ws://localhost:8088')
})

如果连接上了,那么http状态码会是101,因为要切换成ws协议
绑定事件
如果我们,在实例化后就开始发送信息,那就会导致信息发不出,因为还没连接上。这时候我们就得了解一下什么时候能发,进而得了解一下WebSocket的相关事件。
open:在连接成功建立时触发error:在连接发生错误时触发(此时已经不能再发信息了)close:在连接关闭时触发(此时已经不能再发信息了)message:收到消息后触发(收到的消息在事件对象中的data里)
const socket = new WebSocket("ws://localhost:8088/mysocket");
socket.onopen = function () {
console.log("连接建立");
socket.send('hello');
// socket.close()
};
socket.onerror = function () {
console.log("连接发生错误");
};
socket.onclose = function () {
console.log("连接关闭");
};
socket.onmessage = function (e) {
console.log(e)
}


模拟两人对话
上面已经说了,收到消息会触发message事件,所以我们可以在message事件里根据收到的信息发送对应的信息。
客户端:
const socket = new WebSocket("ws://localhost:8088/mysocket");
socket.onopen = function () {
console.log("连接建立");
socket.send('hello');
// socket.close()
};
socket.onerror = function () {
console.log("连接发生错误");
};
socket.onclose = function () {
console.log("连接关闭");
};
socket.onmessage = function ({ data }) {
if (data.includes('你好')) {
socket.send('再见,服务端ddd')
} else if (data.includes('再见')) {
// 调用close()方法关闭WebSocket连接
socket.close()
} else {
socket.send('你好,我是客户端ccc')
}
}
服务器:
const express = require('express')
const expressWs = require('express-ws')
const app = express()
// 将WebSocket服务加到app里,简单来说就是让app添加了ws方法
expressWs(app)
// 建立WebSocket服务
app.ws('/mysocket', function (ws) {
// ws:建立WebSocket的实例
ws.send('你连接成功啦')
ws.onmessage = function ({ data }) {
if (data.includes('你好')) {
ws.send('你好,我是服务器ddd')
} else if (data.includes('再见')) {
ws.send('再见,客户端ccc')
}
}
})
app.listen(8088, () => {
console.log('ws://localhost:8088')
})

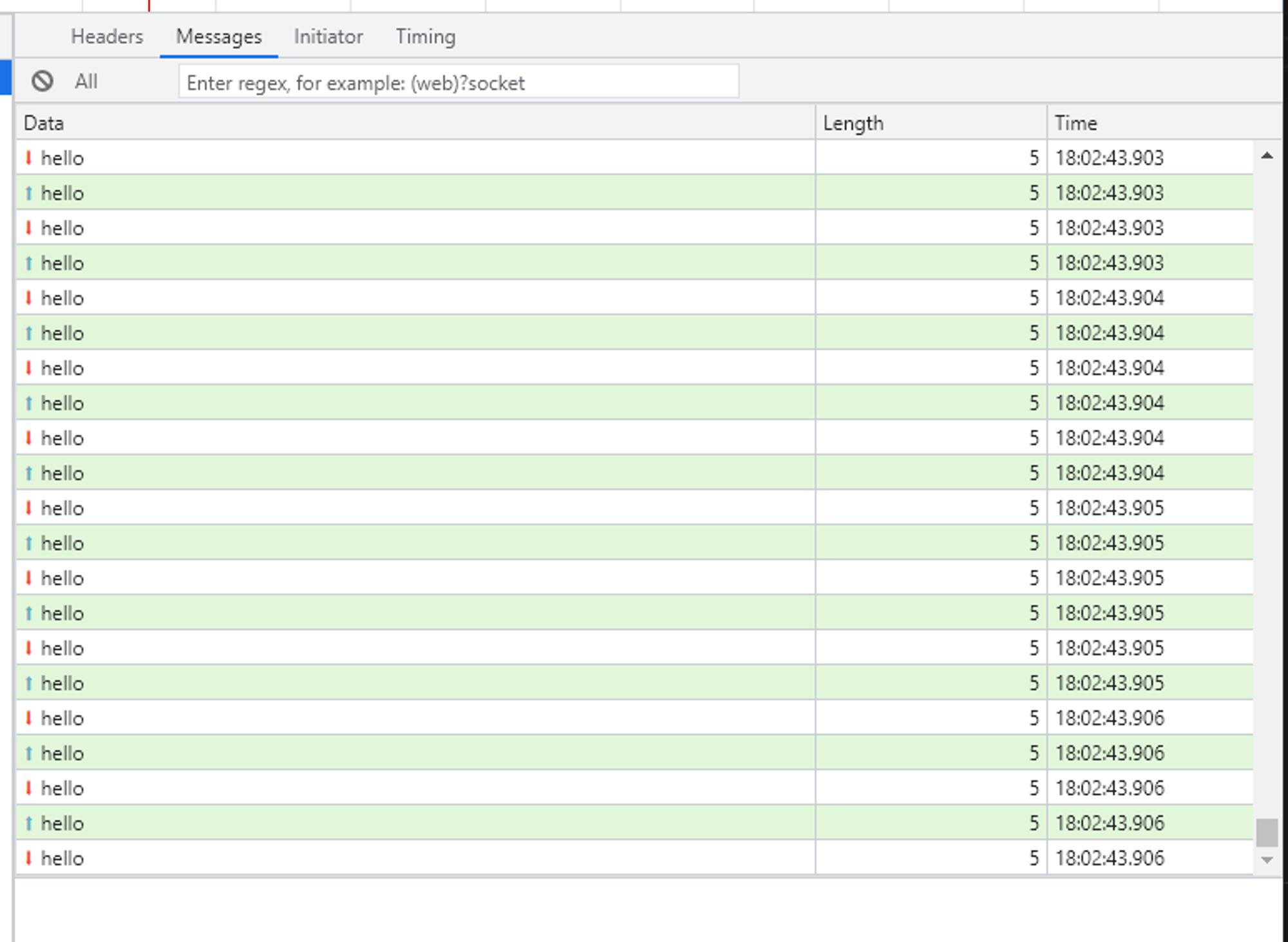
注意:如果收发部分处理,需要注意一下,如果没有处理好,可能会出现循环卡住的情况。
比如,服务器和客户端的message事件回调都是:
socket.onmessage = function ({ data }) {
socket.send('hello')
}

边栏推荐
- Is it better for a novice to open a securities account? Is it safe to open a stock trading account
- Apache - Introduction à Apache
- 劲爆!YOLOv6又快又准的目标检测框架开源啦(附源代码下载)
- Solution to not displaying logcat logs during debugging of glory V8 real machine
- Build your own website (17)
- PPT制作小技巧
- Windows 2003 64 bit system PHP running error: 1% is not a valid Win32 Application
- A16z:元宇宙解锁游戏基础设施中的新机遇
- Dataloader parameter collate_ Use of FN
- Apache——阿帕奇簡介
猜你喜欢

Artifact for converting pcap to JSON file: joy (installation)

mysql获取当前时间是一年的第多少天

爱普生L3153打印机如何清洗喷头

音视频技术开发周刊 | 251

Flow based depth generation model

第二轮红队免费公开课来袭~明晚八点!

matlab习题 —— 符号运算相关练习

collections.defaultdict()的使用

Import an excel file, solve the problem of skipping blank cells without reading and moving the subscript forward, and return_ BLANK_ AS_ Null red

Is your IOT security strong enough?
随机推荐
[issue 21] face to face experience of golang engineer recruited by Zhihu Society
文档问题
Single page application (SPA) hash route and historical API route
Domain Name System
新手开哪家的证券账户是比较好?股票开户安全吗
RichView TRVStyle
2022电工(初级)复训题库及在线模拟考试
JS clear the object and its value:
R1 Quick Open Pressure Vessel Operation Special Operation Certificate Examination Library and Answers in 2022
【小游戏】跑酷
Redis cluster setup [simple]
2022年R1快开门式压力容器操作特种作业证考试题库及答案
Inference optimization implementation of tensorrt model
数字化时代,企业须做好用户信息安全
apache、iis6、ii7独立ip主机屏蔽限制ip访问
为什么OpenCV计算的帧率是错误的?
Simple elk configuration to realize production level log collection and query practice
RichView TRVStyle ParaStyles
启牛开的证券账户是安全的吗?如何开账户呢
【小程序】使用font-awesome字体图标的解决文案(图文)