当前位置:网站首页>day30 js笔记 BOM和DOM 2021.09.24
day30 js笔记 BOM和DOM 2021.09.24
2022-06-28 11:20:00 【即将成为大佬的小梦】
javaScript三大组成部分:DOM、BOM、ECMAScript
ECMAScript:基础语法、数据类型、变量、运算符...
BOM:Browser Object Model 浏览器对象模型,提供了一套专门用来操作浏览器的方法,对象是Window;
BOM中获取浏览器窗口尺寸大小(window可省略,单位是px,只能读,不可以修改)
方法1:(包含滚动条)
- 浏览器窗口的高度 window.innerHeight
- 浏览器窗口的宽度 window.innerWidth
方法2:(不包含滚动条,滚动条的大小是需要重新计算的,document 表示文档对象,document.documentElement 表示html文档)
- document.documentElement.clientWidth
- document.documentElement.clientHeight
浏览器的弹出层:alert、prompt、confirm
浏览器地址栏 方法:
- window.location.href = '跳转的地址' 打开当前页面会自动跳转到新的地址
- window.location.reload(true) 参数可选 当前页面一直处于加载状态(不要写在全局)
- window.location.search 查找地址栏中的携带参数

浏览器历史记录 方法:(一定要有点击跳转的操作)
- history.back() 函数 -- 后退一页
- history.forward() 函数 -- 前进一页
- history.go(数值) 函数 -- 前进或后退指定的页面数(负数后退,正数前进)
浏览器版本信息 方法:
window.navigator 记录浏览器的一些信息
浏览器事件 方法:
1.load 表示加载,当页面中所有内容加载完成后再去执行(建议写在页面最下方,代码执行有顺序)
2.scroll 浏览器滚动条发生滚动的时候会触发这个事件(常见)
3.resize 浏览器窗口变化的时候会触发这个事件
- 在标签内,将事件看成标签的属性 οnclick="函数()"
- 绑定id id.事件 = function(){}
- window.onXXX(事件名字) = function(){}

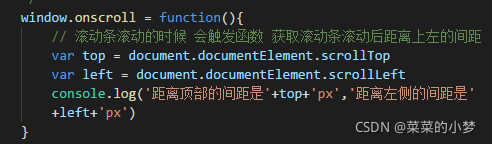
滚动条距离浏览器的间距:(有兼容问题)
- 距离顶部 document.documentElement.scrollTop
- 距离左侧 document.documentElement.scrollLeft

兼容写法:
- document.documentElement.scrollTop || document.body.scrollTop
- document.documentElement.scrollLeft || document.body.scrollLeft
屏幕尺寸 screen
- window.screen.width/height 宽高首字母小写
- screen.availWidth/Height 可用的 可视范围
定时器:window.setInterval(function(){ 需要执行的代码段},毫秒数)
- 定时器运行完成后可以手动的清除掉 clearInterval(定时器的名字/定时器的返回值)
延时器:setTimeout(函数,毫秒数)
- 清除延时器 clearTimeout()
DOM:(基于document)document object model 文档对象模型
常用的获取dom结构的方法: document.方法
- 根据标签中的id属性获取 document.getElementById('id的名字')
- 根据标签中的类名获取 document.getElementsByClassName('class的名字')
- 根据标签名称获取 document.getElementsByTagName('标签名字')
- 根据name属性获取 document.getElementsByName('name的名字')
简单好用的获取方式(css选择器方式)
- document.querySelector('css选择器') 获取满足条件的第一个
- document.querySelectorAll('css选择器') 获取满足条件的所有

dom属性操作:
- 增: dom元素.setAttribute('属性名','属性值')
- 删: dom元素.removeAtttribute('属性名')
- 改: dom元素.setAttribute('属性名','属性值')
- 查: dom元素.getAttribute('属性名')

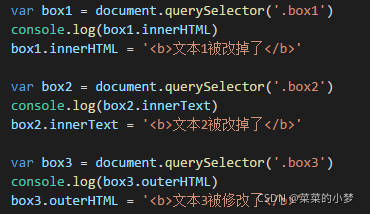
dom获取内容:
1.dom元素.innerHTML = '导入的值' (可获取结构中的文本,可设置文本,可解析标签)
2.dom元素.innerText (可获取结构中的文本,可设置文本,不可解析标签)
3.dom元素.outerHTML (可获取结构中的文本但含有标签,可设置文本,可解析标签)

类名的操作:通过js给标签添加类名
- dom元素.className = '类名' 添加
- dom元素.className = ' ' 删除
元素样式的操作:通过js给元素添加属性和属性值
- 如果css属性只一个英文单词,可借助对象的的获取方式:dom元素.style.css属性 = 'css属性值'
- 如果css属性有多个英文单词:
- dom元素.style.css属性驼峰式命名 = 'css属性值'
- dom元素.style['css属性'] = 'css属性值'

表单元素的操作:
- 获取表单中的值 dom元素.value

边栏推荐
- 获取系统当前日期
- 动态库(共享库)的制作和使用
- Industry analysis - quick intercom, building intercom
- JS foundation 5
- [sciter]:sciter如何使用i18实现桌面应用多语言切换及其利弊
- Making and using of dynamic library (shared library)
- 将浏览器中的文件 url转换为File流
- Wireshark数据抓包分析之FTP协议
- Machine learning project captcha based on verification code recognition_ Trainer operation practice
- Using loops for, while, and if in katalon else、break、continue
猜你喜欢

行业分析| 快对讲,楼宇对讲

Training notice | special training notice on epidemic prevention and security prevention for overseas Chinese funded enterprises, institutions and personnel in 2022

QML控件类型:TabBar

静态库的制作和使用

TiDB v6.0.0 (DMR) :缓存表初试丨TiDB Book Rush

2022中国信通院首届业务与应用安全发展论坛成功召开!

Summary of spatial temporal time series prediction modeling methods

day39 原型鏈及頁面烟花效果 2021.10.13

Everyone can participate in open source! Here comes the most important developer activity in dragon lizard community

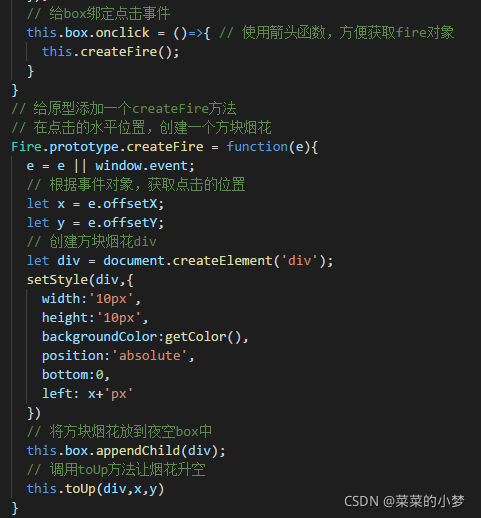
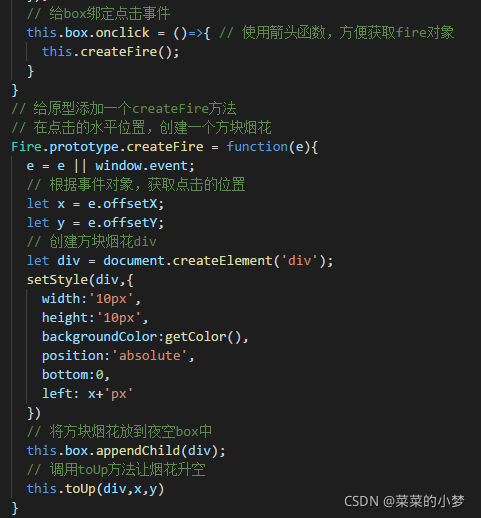
day39 原型链及页面烟花效果 2021.10.13
随机推荐
MySql5.7添加新用户
ProCAST有限元铸造工艺模拟软件
day36 js笔记 ECMA6语法 2021.10.09
Analyze whether there is duplicate data in the list and repeat it several times
day34 js笔记 正则表达式 2021.09.29
论文阅读 (59):Keyword-Based Diverse Image Retrieval with Variational Multiple Instance Graph
选择哪种编程语言,会吸引优秀的人才?
JS foundation 5
Wealth management for programmers
Adding a new user in MySQL 5.7
js中this的默认指向及如何修改指向 2021.11.09
Debug debugging in katalon
Secretary of the Ukrainian national security and National Defense Commission: will carry out precision strikes against targets in Russia
JS foundation 6
AGCO AI frontier promotion (6.28)
SQL必需掌握的100个重要知识点:检索数据
李宏毅《机器学习》丨7. Conclusion(总结)
零基础自学SQL课程 | IF函数
《运营之光3.0》全新上市——跨越时代,自我颠覆的诚意之作!
String & heap & method area