当前位置:网站首页>QML控件类型:TabBar
QML控件类型:TabBar
2022-06-28 11:19:00 【友善啊,朋友】
一、描述
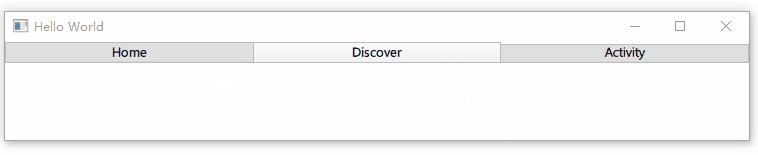
TabBar 继承自 Container。提供了一个基于标签的导航模型。允许用户在不同的视图或子任务之间切换。

TabBar 填充了 TabButton 控件,可以与任何提供 currentIndex 属性的布局或容器控件一起使用,例如 StackLayout 或 SwipeView。
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
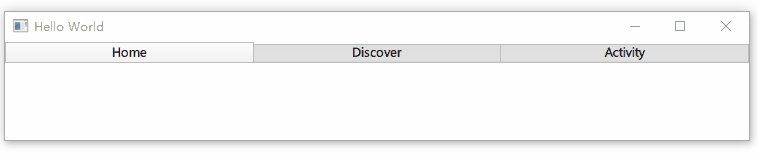
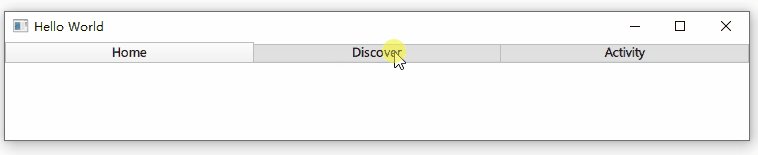
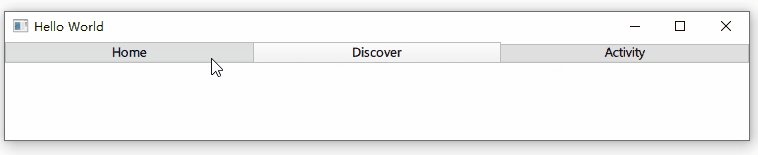
TabBar {
id: bar
width: parent.width
TabButton {
text: qsTr("Home")
}
TabButton {
text: qsTr("Discover")
}
TabButton {
text: qsTr("Activity")
}
}
StackLayout {
width: parent.width
currentIndex: bar.currentIndex
Item {
id: homeTab
}
Item {
id: discoverTab
}
Item {
id: activityTab
}
}
}
TabBar 通常填充有一组静态选项卡按钮,这些按钮被内联定义为 TabBar 的子项。
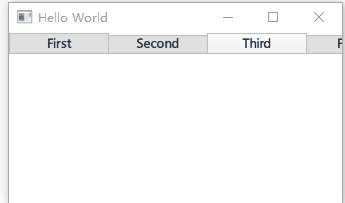
1.1、调整标签大小
默认情况下,TabBar 会调整其按钮的大小以适应控件的宽度,可用空间平均分配给每个按钮。可以通过为按钮设置显式宽度来覆盖默认的调整大小行为。
以下示例说明了如何将每个选项卡按钮保持在其隐式大小,而不是调整大小以适应选项卡栏:
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
TabBar {
id: bar
width: parent.width
TabButton {
text: "First"
width: implicitWidth
}
TabButton {
text: "Second"
width: implicitWidth
}
TabButton {
text: "Third"
width: implicitWidth
}
}
StackLayout {
width: parent.width
currentIndex: bar.currentIndex
Item {
id: homeTab
}
Item {
id: discoverTab
}
Item {
id: activityTab
}
}
} 
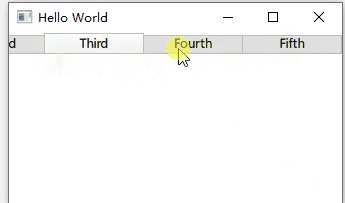
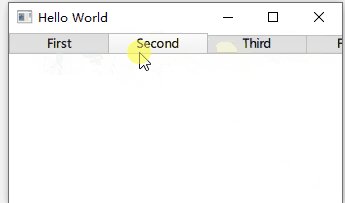
1.2、轻弹标签
如果按钮的总宽度超过标签栏的可用宽度,它会自动变为可轻弹的。
import QtQuick
import QtQuick.Controls
import QtQuick.Layouts
Window {
width: 640
height: 480
visible: true
title: qsTr("Hello World")
TabBar {
id: bar
width: parent.width
Repeater {
model: ["First", "Second", "Third", "Fourth", "Fifth"]
TabButton {
text: modelData
width: Math.max(100, bar.width / 5)
}
}
}
StackLayout {
width: parent.width
currentIndex: bar.currentIndex
Item {
id: homeTab
}
Item {
id: discoverTab
}
Item {
id: activityTab
}
}
}
二、属性成员
1、contentHeight : real / contentWidth : real
内容高度 / 宽度。用于计算 TabBar 的总隐式高度 / 宽度。
2、position : enumeration
TabBar 的位置。默认值是特定于样式的。
- TabBar.Header:顶部,作为窗口或页面标题。
- TabBar.Footer:底部,作为窗口或页面页脚。
如果 TabBar 被指定为 ApplicationWindow 或 Page 的页眉或页脚,则会自动设置适当的位置。
三、附加属性成员
1、【只读】TabBar.index : int
TabBar 中每个 TabButton 的索引。它附加到 TabBar 的每个 TabButton。
2、【只读】TabBar.position : enumeration
TabBar 的位置。它附加到 TabBar 的每个 TabButton。
3、【只读】TabBar.tabBar : TabBar
管理此 TabButton 的 TabBar 。它附加到 TabBar 的每个 TabButton。
边栏推荐
- Redis6 一:Nosql引入、Redis可以解决什么问题?
- JS foundation 4
- 数据库系列:有什么办法对数据库的业务表进行无缝升级
- DlhSoft Kanban Library for WPF
- 无法重新声明块范围变量
- Yann LeCun新论文:构建自动智能体之路
- 买股票在中金证券经理的开户二维码上开户安全吗?求大神赐教
- Scientific research - web of science retrieval skills
- [semidrive source code analysis] [x9 chip startup process] 32 - play module analysis - RTOS side
- MySQL (I)
猜你喜欢

JS基础1-JS引入与运算符

2022中国信通院首届业务与应用安全发展论坛成功召开!

JS foundation 1-js introduction and operator

Docker modifies the user name and password of MySQL

Wealth management for programmers
![[practice] appium settings app is not running after 5000ms](/img/3c/5a7544561231a15a4bb5cfa9e102b3.png)
[practice] appium settings app is not running after 5000ms

DlhSoft Kanban Library for WPF

一套十万级TPS的IM综合消息系统的架构实践与思考

JS基础3

Training notice | special training notice on epidemic prevention and security prevention for overseas Chinese funded enterprises, institutions and personnel in 2022
随机推荐
String & heap & method area
flink1.15,支持mysql视图吗?我这边在table-name处配置视图名保存,找不到表。想
Debug debugging in katalon
Oracle 日期格式化异常:无效数字
获取系统当前日期
Making and using of dynamic library (shared library)
JS基础10
Fancy features and cheap prices! What is the true strength of Changan's new SUV?
JS foundation 5
东方财富手机股票开户哪个券商更安全更方便?
MySql5.7添加新用户
mysql-.sql文件钓鱼上线
如临现场的视觉感染力,NBA决赛直播还能这样看?
无法重新声明块范围变量
时间戳和date转换「建议收藏」
随机森林以及 AMR 训练出的诗词制造器
Which broker is safer and more convenient to open an account for Oriental Fortune mobile stock?
Gee: mcd64a1 based globfire daily fire data set
拼接String集合中的字符串_基于Stream
[practice] 1364- implement a perfect waterfall flow component on the mobile terminal (with source code)