当前位置:网站首页>Arduino esp8266 web LED control
Arduino esp8266 web LED control
2022-06-28 02:55:00 【lionwerson】
Arduino Esp8266 Web LED control

arduino esp8266 web Control and LED control :
web.ino
#include <DHT.h>
#include <DHT_U.h>
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "FS.h"
#define DHTPIN 12
const char *ssid = "essid",
*password = "password";
ESP8266WebServer server(80);
const int LED_PIN = 15;
int ledStatus = HIGH;
void handleRoot() {
File index = SPIFFS.open("/index.html", "r");
server.streamFile(index, "text/html");
index.close();
}
void sendStatus() {
if (ledStatus == HIGH) server.send(200, "text/plain", "HIGH");
else server.send(200, "text/plain", "LOW");
}
void toggleLED() {
ledStatus = ledStatus == HIGH ? LOW : HIGH;
digitalWrite(LED_PIN, ledStatus);
sendStatus();
}
void setup() {
pinMode(LED_PIN, OUTPUT);
digitalWrite(LED_PIN, ledStatus);
Serial.begin(115200);
SPIFFS.begin();
WiFi.begin(ssid,password);
while(WiFi.status() != WL_CONNECTED){
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("wifi connected");
Serial.println("IP address:");
Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/toggle", toggleLED);
server.on("/status", sendStatus);
server.begin();
}
void loop() {
server.handleClient();
}
index.html
<!doctype html>
<html>
<head>
<meta charset='UTF-8' />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=yes">
<!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/out/water.min.css"> -->
<!-- <link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/mdui.min.css" /> -->
<link rel="stylesheet" href="https://cdn.simplecss.org/simple.min.css">
<title> Smart home control platform </title>
<style> body{
height: 100vh;justify-content: center;align-items: center;background-color: #efeeee; } .container{
width: 100%; height: 100%; display: flex; justify-content: space-around; flex-wrap: wrap; align-items: center; } </style>
</head>
<body>
<div class="container">
<center>
<h2> Smart home control platform </h2>
<svg id = "light" xmlns="on" width="96" height="96" fill="currentColor" class="bi bi-lightbulb" viewBox="0 0 16 16">
<path d="M2 6a6 6 0 1 1 10.174 4.31c-.203.196-.359.4-.453.619l-.762 1.769A.5.5 0 0 1 10.5 13h-5a.5.5 0 0 1-.46-.302l-.761-1.77a1.964 1.964 0 0 0-.453-.618A5.984 5.984 0 0 1 2 6zm3 8.5a.5.5 0 0 1 .5-.5h5a.5.5 0 0 1 0 1l-.224.447a1 1 0 0 1-.894.553H6.618a1 1 0 0 1-.894-.553L5.5 15a.5.5 0 0 1-.5-.5z" />
</svg>
<h3> The light : <span id='status'></span></h3>
<button id='toggleBtn'>ON/OFF</button>
</center>
</div>
<script> function makeRequest(action, callback) {
var req = new XMLHttpRequest(); req.open('GET', '/' + action + '?' + Date.now()); if (callback !== undefined) {
req.onreadystatechange = function() {
if (req.status === 200) callback(req.responseText); }; } req.send(null); } var statusSpan = document.getElementById('status'); var lightstatus = document.getElementById('light'); function updateStatus(status) {
if (status == "HIGH") {
statusSpan.textContent = " Turn off "; lightstatus.innerHTML = '<path d="M2 6a6 6 0 1 1 10.174 4.31c-.203.196-.359.4-.453.619l-.762 1.769A.5.5 0 0 1 10.5 13h-5a.5.5 0 0 1-.46-.302l-.761-1.77a1.964 1.964 0 0 0-.453-.618A5.984 5.984 0 0 1 2 6zm3 8.5a.5.5 0 0 1 .5-.5h5a.5.5 0 0 1 0 1l-.224.447a1 1 0 0 1-.894.553H6.618a1 1 0 0 1-.894-.553L5.5 15a.5.5 0 0 1-.5-.5z"/>' } else{
statusSpan.textContent = " open "; lightstatus.innerHTML = '<path d="M2 6a6 6 0 1 1 10.174 4.31c-.203.196-.359.4-.453.619l-.762 1.769A.5.5 0 0 1 10.5 13a.5.5 0 0 1 0 1 .5.5 0 0 1 0 1l-.224.447a1 1 0 0 1-.894.553H6.618a1 1 0 0 1-.894-.553L5.5 15a.5.5 0 0 1 0-1 .5.5 0 0 1 0-1 .5.5 0 0 1-.46-.302l-.761-1.77a1.964 1.964 0 0 0-.453-.618A5.984 5.984 0 0 1 2 6zm6-5a5 5 0 0 0-3.479 8.592c.263.254.514.564.676.941L5.83 12h4.342l.632-1.467c.162-.377.413-.687.676-.941A5 5 0 0 0 8 1z"/>' } } document.getElementById('toggleBtn').addEventListener('click', function() {
makeRequest('toggle', updateStatus); }); makeRequest('status', updateStatus); </script>
</body>
</html>
arduino.ino
#include <DHT.h>
#include <DHT_U.h>
#include <ESP8266WiFi.h>
#include <ESP8266WebServer.h>
#include "FS.h"
#define DHTPIN 12
#define DHTTYPE DHT11
DHT dht(DHTPIN, DHTTYPE);
const char *ssid = "essid", // Connect wifi The name of
*password = "password"; // Connect wifi Password
ESP8266WebServer server(80);
const int LED_PIN = 15;
int ledStatus = HIGH;
void handleRoot() {
File index = SPIFFS.open("/index.html", "r");
server.streamFile(index, "text/html");
index.close();
}
void sendStatus() {
if (ledStatus == HIGH) server.send(200, "text/plain", "HIGH");
else server.send(200, "text/plain", "LOW");
}
void toggleLED() {
ledStatus = ledStatus == HIGH ? LOW : HIGH;
digitalWrite(LED_PIN, ledStatus);
sendStatus();
}
void sendDHT(){
float h = dht.readHumidity();
float t = dht.readTemperature();
if (isnan(t)) {
Serial.println(F("Failed to read from DHT sensor!"));
return;
}
server.send(200, "text/plain", String(t));
}
void sendDHTH(){
float h = dht.readHumidity();
if (isnan(h)) {
Serial.println(F("Failed to read from DHT sensor!"));
return;
}
server.send(200, "text/plain", String(h));
}
void setup() {
pinMode(LED_PIN, OUTPUT);
digitalWrite(LED_PIN, ledStatus);
Serial.begin(115200);
SPIFFS.begin();
WiFi.begin(ssid,password);
while(WiFi.status() != WL_CONNECTED){
delay(500);
Serial.print(".");
}
Serial.println("");
Serial.println("wifi connected"); // Show wifi Connected
Serial.println("IP address:"); // Display the acquired IP Address
Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/toggle", toggleLED);
server.on("/status", sendStatus);
server.on("/temper",sendDHT);
server.on("/hum",sendDHTH);
dht.begin();
server.begin();
}
void loop() {
server.handleClient();
}
web.html
<!doctype html>
<html>
<head>
<meta charset='UTF-8' />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=yes">
<!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/[email protected]/out/water.min.css"> -->
<!-- <link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/css/mdui.min.css" /> -->
<link rel="stylesheet" href="https://cdn.simplecss.org/simple.min.css">
<title> Smart home control platform </title>
<style> body{
height: 100vh;justify-content: center;align-items: center;background-color: #efeeee; } .container{
width: 100%; height: 100%; display: flex; justify-content: space-around; flex-wrap: wrap; align-items: center; } </style>
</head>
<body>
<div class="container">
<center>
<h2> Smart home control platform </h2>
<svg id = "light" xmlns="on" width="96" height="96" fill="currentColor" class="bi bi-lightbulb" viewBox="0 0 16 16">
<path d="M2 6a6 6 0 1 1 10.174 4.31c-.203.196-.359.4-.453.619l-.762 1.769A.5.5 0 0 1 10.5 13h-5a.5.5 0 0 1-.46-.302l-.761-1.77a1.964 1.964 0 0 0-.453-.618A5.984 5.984 0 0 1 2 6zm3 8.5a.5.5 0 0 1 .5-.5h5a.5.5 0 0 1 0 1l-.224.447a1 1 0 0 1-.894.553H6.618a1 1 0 0 1-.894-.553L5.5 15a.5.5 0 0 1-.5-.5z" />
</svg>
<h3> The light : <span id='status'></span></h3>
<button id='toggleBtn'>ON/OFF</button>
</center>
</div>
<div class="container">
<center>
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="96" height="96">
<path fill="none" d="M0 0h24v24H0z" />
<path d="M8 5a4 4 0 1 1 8 0v5.255a7 7 0 1 1-8 0V5zm1.144 6.895a5 5 0 1 0 5.712 0L14 11.298V5a2 2 0 1 0-4 0v6.298l-.856.597zM8 16h8a4 4 0 1 1-8 0z" />
</svg>
<h3> temperature : <span id="tempter"></span><span id="temper"><svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="24" height="24">
<path fill="none" d="M0 0h24v24H0z" />
<path d="M4.5 10a3.5 3.5 0 1 1 0-7 3.5 3.5 0 0 1 0 7zm0-2a1.5 1.5 0 1 0 0-3 1.5 1.5 0 0 0 0 3zM22 10h-2a4 4 0 1 0-8 0v5a4 4 0 1 0 8 0h2a6 6 0 1 1-12 0v-5a6 6 0 1 1 12 0z" />
</svg>
</span></h3>
</center>
</div>
<script> function makeRequest(action, callback) {
var req = new XMLHttpRequest(); req.open('GET', '/' + action + '?' + Date.now()); if (callback !== undefined) {
req.onreadystatechange = function() {
if (req.status === 200) callback(req.responseText); }; } req.send(null); } var statusSpan = document.getElementById('status'); var lightstatus = document.getElementById('light'); function updateStatus(status) {
if (status == "HIGH") {
statusSpan.textContent = " Turn off "; lightstatus.innerHTML = '<path d="M2 6a6 6 0 1 1 10.174 4.31c-.203.196-.359.4-.453.619l-.762 1.769A.5.5 0 0 1 10.5 13h-5a.5.5 0 0 1-.46-.302l-.761-1.77a1.964 1.964 0 0 0-.453-.618A5.984 5.984 0 0 1 2 6zm3 8.5a.5.5 0 0 1 .5-.5h5a.5.5 0 0 1 0 1l-.224.447a1 1 0 0 1-.894.553H6.618a1 1 0 0 1-.894-.553L5.5 15a.5.5 0 0 1-.5-.5z"/>' } else{
statusSpan.textContent = " open "; lightstatus.innerHTML = '<path d="M2 6a6 6 0 1 1 10.174 4.31c-.203.196-.359.4-.453.619l-.762 1.769A.5.5 0 0 1 10.5 13a.5.5 0 0 1 0 1 .5.5 0 0 1 0 1l-.224.447a1 1 0 0 1-.894.553H6.618a1 1 0 0 1-.894-.553L5.5 15a.5.5 0 0 1 0-1 .5.5 0 0 1 0-1 .5.5 0 0 1-.46-.302l-.761-1.77a1.964 1.964 0 0 0-.453-.618A5.984 5.984 0 0 1 2 6zm6-5a5 5 0 0 0-3.479 8.592c.263.254.514.564.676.941L5.83 12h4.342l.632-1.467c.162-.377.413-.687.676-.941A5 5 0 0 0 8 1z"/>' } } document.getElementById('toggleBtn').addEventListener('click', function() {
makeRequest('toggle', updateStatus); }); function updateTemper(status) {
var temper = document.getElementById('tempter'); temper.textContent = status } makeRequest('status', updateStatus); makeRequest('temper', updateTemper); var timer = self.setInterval(" makeRequest('temper', updateTemper)",5000); </script>
</body>
</html>
And then in arduino Under the project directory of data Folder , And then put index.html After the file is placed , use
esp8266fs Tool write to flash in , Connect wifi After that .
esp8266fs Tools :
边栏推荐
- 2-5基础配置-Win2003增加攻击面
- 【 amélioration de la correction d'image de Code bidimensionnel】 simulation du traitement d'amélioration de la correction d'image de Code bidimensionnel basée sur MATLAB
- 字节跳动面试官:一张图片占据的内存大小是如何计算
- Step by step interpretation of crf+bilstm code
- PSM总结
- 简单ELK配置实现生产级别的日志采集和查询实践
- Writing C program with GCC and makefile for the first time
- [today in history] June 23: Turing's birthday; The birth of the founder of the Internet; Reddit goes online
- 为什么大厂压力大,竞争大,还有这么多人热衷于大厂呢?
- 【历史上的今天】6 月 5 日:洛夫莱斯和巴贝奇相遇;公钥密码学先驱诞生;函数语言设计先驱出生
猜你喜欢

2021年软件测试工具总结——模糊测试工具

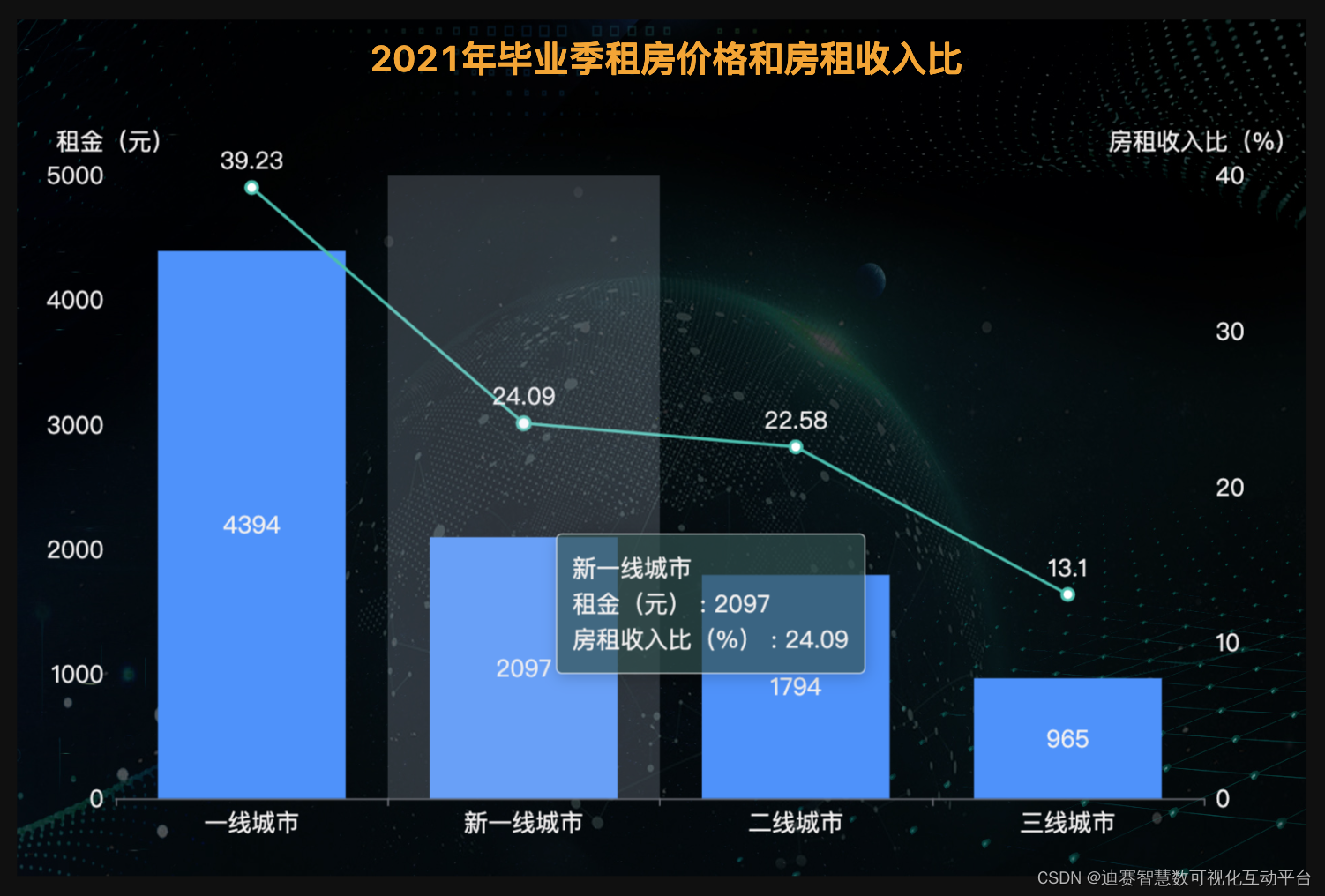
毕业季来临,2022届高校毕业生人数首次突破千万大关

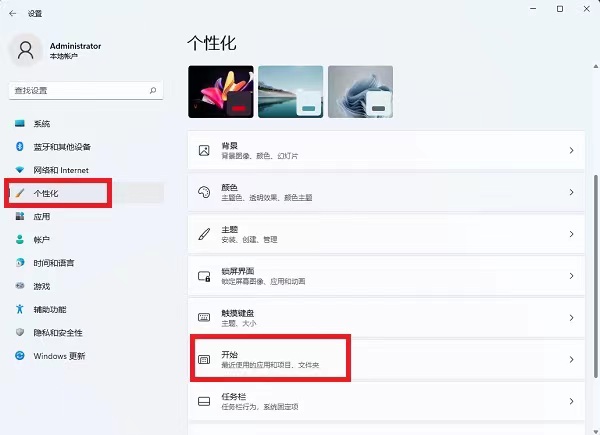
How does win11 close recently opened projects? Win11 method to close recently opened projects
![[today in history] June 12: the United States entered the era of digital television; Mozilla's original developer was born; 3com merges with American Robotics](/img/91/d7d6137b95f6348f71692164614340.png)
[today in history] June 12: the United States entered the era of digital television; Mozilla's original developer was born; 3com merges with American Robotics

win11如何添加打印机和扫描仪?win11添加打印机和扫描仪的设置

【历史上的今天】6 月 7 日:Kubernetes 开源版本发布;《魔兽世界》登陆中国;分组交换网络发明者出生

isEmpty 和 isBlank 的用法区别

Stm32f1 and stm32subeide programming example - metal touch sensor driver
![[today in history] June 13: parent-child disputes in packet switched networks; The founder of game theory was born; The embryonic form of interactive television](/img/2c/01e3be3c5b4f8e6a7853547ffd1bbd.png)
[today in history] June 13: parent-child disputes in packet switched networks; The founder of game theory was born; The embryonic form of interactive television

迪赛智慧数——柱状图(折柱混合图):2021年毕业季租房价格和房租收入比
随机推荐
Opencv -- geometric space transformation (affine transformation and projection transformation)
Interview: how do lists duplicate objects according to their attributes?
【历史上的今天】6 月 19 日:iPhone 3GS 上市;帕斯卡诞生;《反恐精英》开始测试
Win11不能拖拽图片到任务栏软件上快速打开怎么办
Online JSON to plaintext tool
毕业季来临,2022届高校毕业生人数首次突破千万大关
抓包整理外篇fiddler————了解工具栏[一]
SQL reported an unusual error, which confused the new interns
面试:Bitmap像素内存分配在堆内存还是在native中
[today in history] June 24: Netease was established; The first consumer electronics exhibition was held; The first webcast in the world
第一次使用gcc和makefile编写c程序
【历史上的今天】6 月 6 日:世界 IPv6 启动纪念日;《俄罗斯方块》发布;小红书成立
Mysql database foundation: DML data operation language
Is it safe for qiniu to open an account? How do I open an account online?
Initial linear regression
Différences d'utilisation entre IsEmpty et isblank
The first place on the list - the carrying rate of front-end equipment is up to 10%, and the top 10 suppliers of digital key solutions
喜新厌旧?IT公司为什么宁愿花20k招人,也不愿涨薪留住老员工
英特尔锐炫A380显卡即将在中国面市
Publicity of the third batch of shortlisted enterprises! Annual Top100 smart network supplier selection