当前位置:网站首页>Using an example to understand the underlying processing mechanism of JS function
Using an example to understand the underlying processing mechanism of JS function
2020-11-06 20:53:00 【mttwind】
Personal notes , Please correct me if there is any mistake
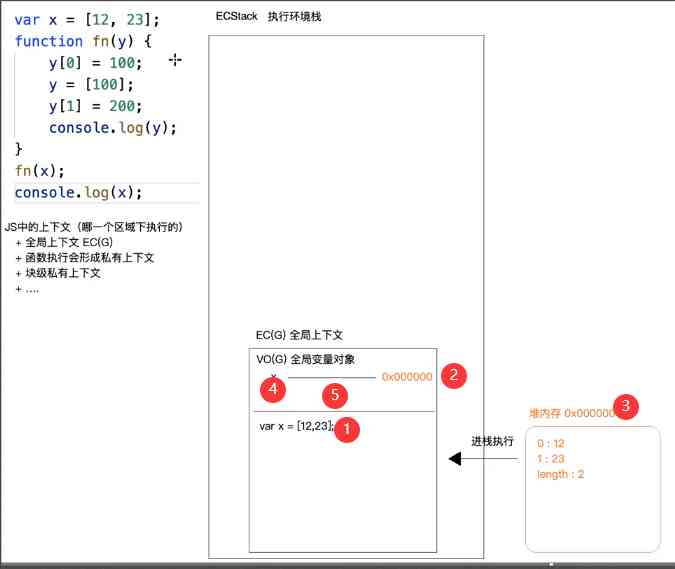
Take the following code as an example , Run the parsing line by line
var x = [12, 23];
function fn(y) {
y[0] = 100;
y = [100];
y[1] = 200;
console.log(y);
}
fn(x);
console.log(x);
var x = [12, 23]; Run the following
- Open up heap memory , Create array values , Suppose the address of the heap memory is 0x000000
- Declare variables
x - assignment , the
xAddress to heap memory 0x000000
next
function fn(y) {
y[0] = 100;
y = [100];
y[1] = 200;
console.log(y);
}
Run the following
The above code is the process of creating a function . It's similar to creating a variable :
- They all declare a variable to store the value
- Same steps : The first step is to create a heap memory , There are functions in it , This heap has an address , Then assign the address to the variable
- Statement : In a similar way, function names are variables , When we declare functions
function fn(y){...}when , It's equivalent to declaring a variable , It's just that the value is a function . Be similar tovar fn = function (y){...}Function expression for . Finally, assign a function as a value to a variable or something else
So create a function , The detailed execution order is as follows
- Start with a heap of memory , Store the value of the function ( Suppose the address is 0x000001)
- The value of the object is in heap memory , It stores its key value pairs
- The value of the function is in heap memory , It's stored in its code , And it's stored in the form of strings
- When you create a function , It's a statement of its Scope (scope),scope The value is The context in which the function is currently created , That is, in which context , The scope is who

- Then declare the variable
fn, And point to the heap memory address ( Assuming that 0x000001)
To perform a function
fn(x); Run the following ( To perform a function )
- Function execution time , The value is always passed on ,
fn(x)The message isxValue , namelyxPoint to the 0x000000 Heap memory address fn(0x000000)Form a brand new Private context EC(fn)- In the new context of function formation , Generate a private variable object AO, Used to store variables declared in the current context (Active Object The object of activity , abbreviation AO, A variable object , Similar to global variables in the global context )

- What happened before the internal code was executed
- Initialize scope chain scope-chain <EC(fn1),EC(G)>, At both ends of the chain are < Your current private context , The scope of the function ( The context in which the function was created )>, The right side of the chain is also called the current context ' Superior context '
- initialization this
- initialization argument
- In the current context , Declare a parameter variable , And assign the value of the argument passed to it
- Variable Promotion

- Stack execution code
- Release from the stack
Function stack execution code detailed steps
Let's move on to the top 5 Step by step
Put the previously created function , The code string stored in heap memory is taken out and converted into line by line execution of code .
If a variable is encountered during code execution in private context , First of all, see if it's for your own ' Private variables ', If it is ' private ' Of , Then operate your own , There is no necessary relationship with the outside world , If it's not private , Based on Scope chain , To whom Superior context Search for , See if it is private in the context of the superior , If it's not , Continue looking up ...... Always find EC(G) Global context until , We call this search process Scope chain lookup mechanism therefore
y[0] = 100
y = [100]
y[1] = 200
It's done like this :
-
y[0] = 100,yNow the memory address stored is 0x000000, So change the value under this address :
-
y = [100], New object values appear , So we need to open up new heap memory 0x000002, Create values , assignment
-
y[1] = 200, take 0x000002 Modify the value of the object corresponding to the address
-
console.log(y);ThisyNamely 0x000002 Corresponding value[100,200]It operates on private variablesy
fn This completes the function .
And then execute the outside console.log(x);, At this time x In the global variable object x, The corresponding address is 0x000000, So output directly [100,23]

If fn After execution , Continue with other functions , It's going through the same process . Form a new context , Stack execution ... If there are so many functions , It's going to keep going up the stack , It's going to take up more and more memory . So in order to optimize , Browsers will default to many recycling mechanisms
Results and overall process
result

General flow chart

Other explanatory points
js Context classification
js Context ( Which area is executed ) classification
- Global context EC(G)
- Private context formed by function execution
- Block level private context
What are private variables
Private variables are variables declared by private context , contain
- Shape parameter
- Variables declared at the time of code execution
var/let/const/function... Note the difference from global variables , Not directly related , But there may be some indirect relationship , For example, the following code under the global variablexThe value of is 0x000000, By function , take 0x000000 Passed to private variablesy,yIt's also 0x000000
function fn(y) {
y[0] = 100;
y = [100];
y[1] = 200;
console.log(y);
}
fn(x)

版权声明
本文为[mttwind]所创,转载请带上原文链接,感谢
边栏推荐
- 面试官: ShardingSphere 学一下吧
- ado.net和asp.net的关系
- Flink's datasource Trilogy 2: built in connector
- Outsourcing is really difficult. As an outsourcer, I can't help sighing.
- C# 调用SendMessage刷新任务栏图标(强制结束时图标未消失)
- Network programming NiO: Bio and NiO
- An article will take you to understand CSS3 fillet knowledge
- Who says cat can't do link tracking? Stand up for me
- 【應用程式見解 Application Insights】Application Insights 使用 Application Maps 構建請求鏈路檢視
- 检测证书过期脚本
猜你喜欢

Git rebase is in trouble. What to do? Waiting line

Isn't data product just a report? absolutely wrong! There are university questions in this category

Live broadcast preview | micro service architecture Learning Series live broadcast phase 3

【:: 是什么语法?】

华为Mate 40 系列搭载HMS有什么亮点?

git远程库回退指定版本

代码生成器插件与Creator预制体文件解析

2020年数据库技术大会助力技术提升

解决 WPF 绑定集合后数据变动界面却不更新的问题

如何在终端启动Coda 2中隐藏的首选项?
随机推荐
Who says cat can't do link tracking? Stand up for me
【字节跳动 秋招岗位开放啦】Ohayoo!放学别走,我想约你做游戏!!!
面试官: ShardingSphere 学一下吧
华为云微认证考试简介
小游戏云开发入门
Pn8162 20W PD fast charging chip, PD fast charging charger scheme
代码生成器插件与Creator预制体文件解析
Swagger 3.0 brushes the screen every day. Does it really smell good?
【:: 是什么语法?】
WeihanLi.Npoi 1.11.0/1.12.0 Release Notes
Isn't data product just a report? absolutely wrong! There are university questions in this category
统计项目代码行数
大会倒计时|2020 PostgreSQL亚洲大会-中文分论坛议程安排
递归、回溯算法常用数学基础公式
2020年数据库技术大会助力技术提升
EOS founder BM: what's the difference between UE, UBI and URI?
代码重构之法——方法重构分析
JVM内存分配 -Xms128m -Xmx512m -XX:PermSize=128m -XX:MaxPermSize=512m
It is really necessary to build a distributed ID generation service
Introduction to Google software testing