当前位置:网站首页>ES6学习笔记(四):教你轻松搞懂ES6的新增语法
ES6学习笔记(四):教你轻松搞懂ES6的新增语法
2020-11-06 20:42:00 【叫我詹躲躲】
let
ES6新增的用于声明变量的关键字
- let声明的变量只在所处于的块级有效
- 不存在变量提升
- 暂时性死区
// 使用let声明的变量具有块级作用域
if(true) {
let a = 10
console.log(a) // 10
if(true) {
let c= 30
}
console.log(c) // c is not defined
}
console.log(a) // a is not defined注意: 使用let 关键字声明的变量才具有块级作用域,使用var声明的变量不具备块级作用域特性。
在一个大括号中,使用let 关键字声明的变量才具有块级作用域,var关键字是不具备这个特点的。
if(true) {
let num = 100
var abc = 200
}
console.log(abc) // 200
console.log(num) // num is not defined防止循环变量变成全局变量
for(var i=0; i<2; i++) {
}
console.log(i) //2
for(let j=0; j<2; j++) {
}
console.log(j) //j is not defined使用let声明的变量 不存在变量提升
console.log(a); //a is not defined
let a = 20使用let声明的变量有暂时性死区特性
var tmp = 123;
if(true) {
tmp = 'abc'
let tmp; // Cannot access 'tmp' before initialization
}经典面试例子
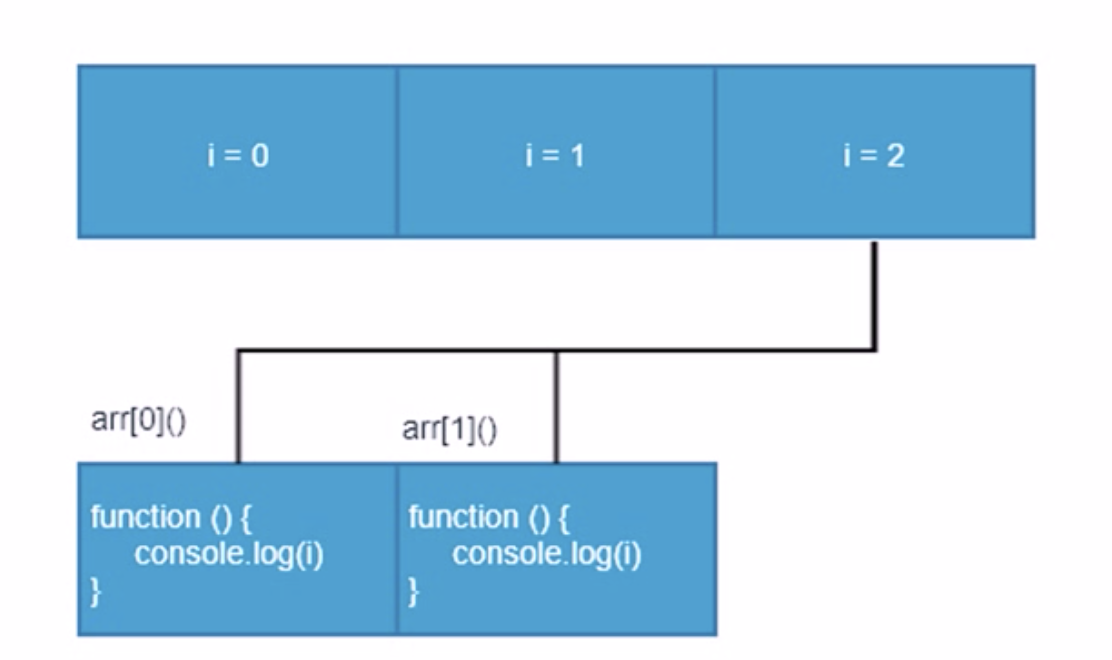
- 用var 声明
var arr = []
for(var i = 0; i<2; i++){
arr[i] = function () {
console.log(i)
}
}
arr[0](); // 2
arr[1](); // 2由于变量i具体有全局作用,所以最终循环后得到i都是2,执行完也是2,如下图
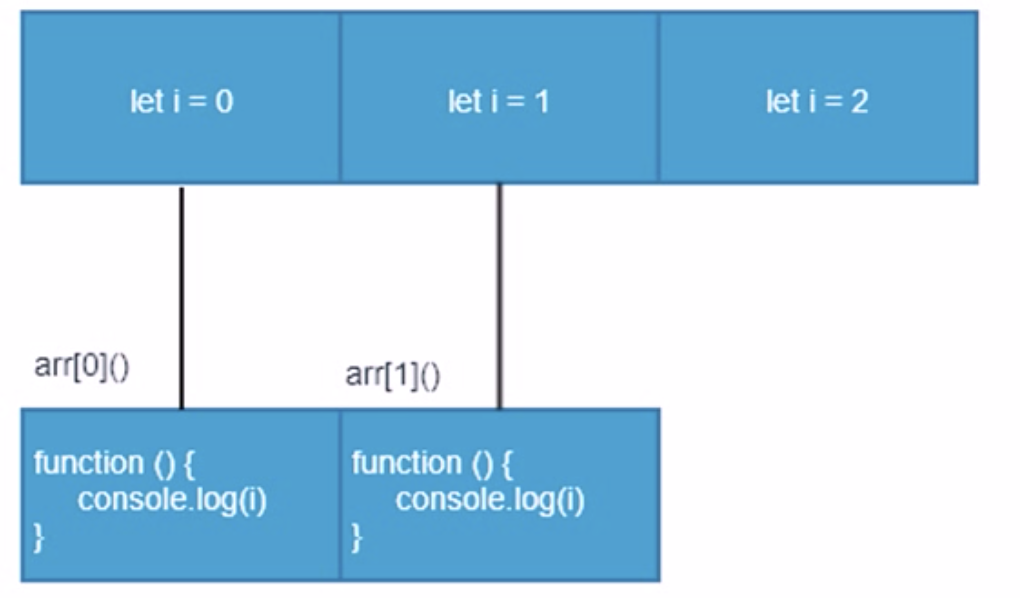
- 用let声明变量
let arr = []
for(let i = 0; i<2; i++){
arr[i] = function () {
console.log(i)
}
}
arr[0](); // 0
arr[1](); // 1代码每次循环都会产生一个块级作用域,每个块级作用域中的变量都是不同的,函数执行时输出的事自己上一级(循环产生的块级作用域)作用域下的i值
const
作用: 声明常量,常量就是值(内存地址)不能变化的量
- 与let一样,具有块级作用域
- 声明常量时必须赋值
- 常量赋值后,值不能修改
// 使用const 关键字声明的常量必须赋初始值
const PI //Missing initializer in const declarationconst声明的常量赋值后,值不能再改变
const PI = 3.14
PI = 100 // Assignment to constant variable.当const声明事数组或对象时候,内部值可以改变,但内存中存储地址没变
const arr = [100, 200];
arr[0] = 'a';
arr[1] = 'b';
console.log(arr) // ['a', 'b]
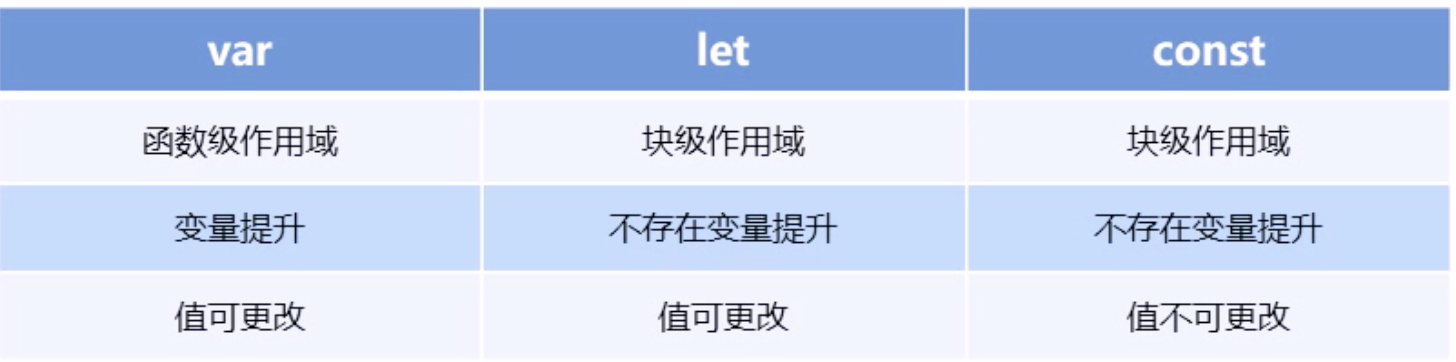
arr = ['c','d'] //Assignment to constant variable.let、const、var的区别
- 使用 var 声明的变量,其作用域为该语句所在的函数内,且存在变量提升现象。
- 使用 let 声明的变量,其作用域为该语句所在的代码块内,不存在变量提升。
- 使用 const 声明的是常量,在后面出现的代码中不能再修改该常量的值。

解构赋值
ES6中允许从数组中提取值,按照对应位置,对变量赋值,对象也可以实现解构。
数组解构
数值解构允许我们按照一一对应的关系从数组中提取值然后将值赋值给变量
let [a, b, c] = [1, 2, 3]
console.log(a) // 1
console.log(b) //2
console.log(c) //3如果解构不成功,变量值为undefined
let [foo] = [];
let [bar, foo] = [1]
console.log(bar) //1
console.log(foo) //undefined对象解构
对象解构允许我们使用变量的名字匹配对象的属性,匹配成功将对象属性的值赋值给变量
let person = {
name: 'lanfeng', age: 20 }
let {
name, age} = person
console.log(name) //lanfeng
console.log(age) // 20对象解构的另外一种写法
let person = {
name: 'lanfeng', age: 20 }
let {
name: myName, age: myAge = 0} = person //myName,myAge属于别名
console.log(myName) //lanfeng
console.log(myAge) // 20箭头函数
ES6中新增的定义函数的方式
() => {
}
const fn = () => {
}箭头函数事用来简化函数定义语法的
const fn = () => {
console.log(123)
}
fn() //123函数体中只有一个代码,且代码中的执行结果就是返回值,可以省略大括号
// ES6之前的定义方法
function sum(num1, num2) {
return num1+ num2
}
const sum = (num1, num2) => num1 + num2如果形参只有一个,可以省略小括号
function fn(v) {
return v
}
const fn v => v箭头函数不绑定this关键字,箭头函数中的this,指向的是函数定义位置的上下文this
//箭头函数不绑定this,箭头函数没有自己的this关键字,
如果在箭头函数中使用this,this关键字将指向箭头函数定义位置中的this
const obj = {
name: 'lanfeng'}
function fn() {
console.log(this)
return () => {
console.log(this)
}
}
const resFn = fn.call(obj) // 指向obj
resFn() //this指向obj箭头函数的经典例子:
var obj = {
age: 20,
say: () => {
console.log(this.age)
}
}
obj.say() //undefined,因为指向的是window剩余参数
剩余参数语法允许我们将一个不定数量的参数表示为一个数组,
function sum(first, ...args) {
console.log(first) // 10
console.log(args) //[20, 30]
}
sum(10, 20, 30)剩余参数和解构配合使用
let arr = ['lanfeg','qianduan', 'yanfa']
let [s1, ...s2] = arr
console.log(s1) //lanfeg
console.log(s2) // ['qianduan', 'yanfa']总结
本篇文章主要分享了ES6新增的一些语法,比如let、const声明变量常量,解构赋值、箭头函数、剩余函数等它们的各自用法及特点。
版权声明
本文为[叫我詹躲躲]所创,转载请带上原文链接,感谢
https://my.oschina.net/u/3995971/blog/4558935
边栏推荐
- DTU连接经常遇到的问题有哪些
- 教你轻松搞懂vue-codemirror的基本用法:主要实现代码编辑、验证提示、代码格式化
- DRF JWT authentication module and self customization
- In depth understanding of the construction of Intelligent Recommendation System
- 你的财务报告该换个高级的套路了——财务分析驾驶舱
- Filecoin最新动态 完成重大升级 已实现四大项目进展!
- 助力金融科技创新发展,ATFX走在行业最前列
- Use of vuepress
- 50 + open source projects are officially assembled, and millions of developers are voting
- 6.6.1 localeresolver internationalization parser (1) (in-depth analysis of SSM and project practice)
猜你喜欢

(1) ASP.NET Introduction to core3.1 Ocelot

IPFS/Filecoin合法性:保护个人隐私不被泄露

Swagger 3.0 天天刷屏,真的香嗎?

快快使用ModelArts,零基礎小白也能玩轉AI!

How to select the evaluation index of classification model

Filecoin最新动态 完成重大升级 已实现四大项目进展!

数据产品不就是报表吗?大错特错!这分类里有大学问

事半功倍:在没有机柜的情况下实现自动化
![[JMeter] two ways to realize interface Association: regular representation extractor and JSON extractor](/img/cc/17b647d403c7a1c8deb581dcbbfc2f.jpg)
[JMeter] two ways to realize interface Association: regular representation extractor and JSON extractor

DRF JWT authentication module and self customization
随机推荐
华为云“四个可靠”的方法论
ipfs正舵者Filecoin落地正当时 FIL币价格破千来了
What problems can clean architecture solve? - jbogard
How long does it take you to work out an object-oriented programming interview question from Ali school?
Programmer introspection checklist
加速「全民直播」洪流,如何攻克延时、卡顿、高并发难题?
Flink on paasta: yelp's new stream processing platform running on kubernetes
Network security engineer Demo: the original * * is to get your computer administrator rights! 【***】
Deep understanding of common methods of JS array
Nodejs crawler captures ancient books and records, a total of 16000 pages, experience summary and project sharing
助力金融科技创新发展,ATFX走在行业最前列
How to select the evaluation index of classification model
每个前端工程师都应该懂的前端性能优化总结:
Do not understand UML class diagram? Take a look at this edition of rural love class diagram, a learn!
Summary of common string algorithms
Flink的DataSource三部曲之二:内置connector
Installing the consult cluster
Aprelu: cross border application, adaptive relu | IEEE tie 2020 for machine fault detection
关于Kubernetes 与 OAM 构建统一、标准化的应用管理平台知识!(附网盘链接)
EOS创始人BM: UE,UBI,URI有什么区别?