当前位置:网站首页>An article will introduce you to HTML tables and their main attributes
An article will introduce you to HTML tables and their main attributes
2020-11-06 20:48:00 【Python advanced】
One 、 Define a HTML form
Use labels to define HTML form .
Each row in the tag definition table uses . Use labels to define headers . By default , Table titles are bold and centered . A table of data / Unit uses Tag definition .
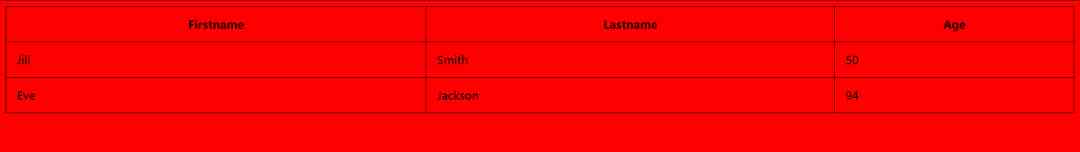
<table style="width:100%">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Jill</td>
<td>Smith</td>
<td>50</td>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>

Be careful : The element is the data container of the table . They can contain all of HTML Elements ; Text 、 Images 、 list 、 Other forms, etc .
1. HTML form - Add border
If you don't specify a table border , The border will not be displayed .
Use CSS Set the table border as follows :
<style>
table, th, td {
border: 1px solid black;
}
</style>

Remember to define borders for tables and table cells .
2. HTML form - Fold the border
If you want the border to fold into a border , add to CSS border-collaps Border properties :
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse; /* Fold the border */
}
</style>

3. HTML form - Add cells to fill (padding)
Cell fill (padding) Specifies the space between the cell content and its border .
If no padding is specified (padding), Table cells are displayed without filling in (padding).
Set the fill , Use css padding attribute :
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
}
th, td {
padding: 15px; /* Set margins */
}
</style>

4. HTML form - Left aligned title
By default , Table titles are bold and centered .
Left aligned table title , Use CSS text-align attribute :
th {
text-align: left;
}

5. HTML form - Add border spacing
Border spacing specifies the space between cells .
Set the boundaries of a table space , Use CSS border-spacing attribute :
table {
border-spacing: 15px; /* Add border spacing */
}
Be careful : If the watch is already collapsed Fold the border , Border spacing doesn't affect .
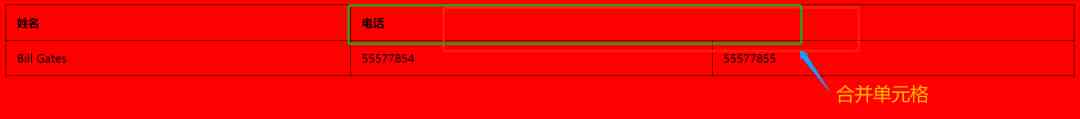
6. HTML form Cells span multiple columns
Make table cells span multiple columns , Use colspan attribute :
<table style="width:100%">
<tr>
<th> full name </th>
<th colspan="2"> Telephone </th>
</tr>
<tr>
<td>Bill Gates</td>
<td>55577854</td>
<td>55577855</td>
</tr>
</table>

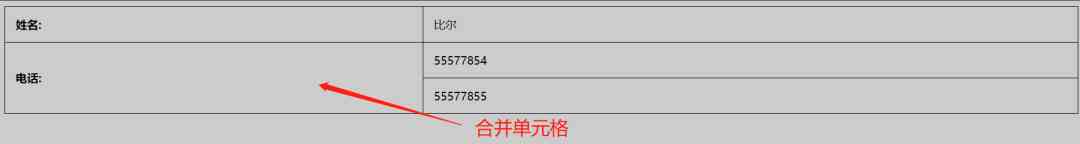
7. HTML In the table - Cells span multiple rows
Make table cells span multiple rows , Use rowspan attribute :
<table style="width:100%">
<tr>
<th> full name :</th>
<td> bill </td>
</tr>
<tr>
<th rowspan="2"> Telephone :</th>
<td>55577854</td>
</tr>
<tr>
<td>55577855</td>
</tr>
</table>

8. HTML form - Add the title
To add a title to a table , Please use ` label :
<table style="width:100%">
<caption> Save every month </caption> <!-- title -->
<tr>
<th> month </th>
<th> savings </th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
<tr>
<td>February</td>
<td>$50</td>
</tr>
</table>

Be careful :` The label must be inserted immediately in `` After tag .
Two 、 project
Specify a special style for the table
Specify a special style for the table , Add one id attribute :
<table id="t01">
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
</tr>
<tr>
<td>Eve</td>
<td>Jackson</td>
<td>94</td>
</tr>
</table>
Now you can define a special style for this table :
table#t01 {
width: 100%;
background-color: #f1f1c1;
border: 2px solid black;
}

Add more styles :
table#t01 tr:nth-child(even) {
background-color: #eee;
}
table#t01 tr:nth-child(odd) {
background-color: #fff;
}
table#t01 th {
color: white;
background-color: black;
}

A small summary
| label | describe |
|---|---|
| <table> | Define the form |
| <th> | Define the header cell in the table |
| <tr> | Define a row in a table |
| <td> | Define the cells in the table |
| <caption> | Define a table title |
| <colgroup> | Specifies the format of one or more columns in a table . |
| <col> | Specify the properties of each column in the column with . <colgroup> Elements |
| <thead> | Use the header content in the table to group |
| <tbody> | Group body content into a table |
| attribute | describe |
|---|---|
border |
Property defines a border |
border-collapse |
Define properties for collapsing cell borders |
padding |
Padding added to cells |
text-align |
Align cell text |
border-spacing |
Set the spacing between cells |
colspan |
Make cells span multiple columns |
rowspan |
Make cells span multiple rows |
id |
It only represents a table |
3、 ... and 、 summary
This paper mainly introduces HTML form , The main attributes in the table are introduced in detail . Answer the questions in detail . It is convenient for you to understand the label of the form . I hope it will help you in your study .
Want to learn more Python Web crawler and data mining knowledge , Go to a professional website :http://pdcfighting.com/
版权声明
本文为[Python advanced]所创,转载请带上原文链接,感谢
边栏推荐
- Look! Internet, e-commerce offline big data analysis best practice! (Internet disk link attached)
- 行为型模式之备忘录模式
- Basic usage of GDB debugging
- Asp.Net Core learning notes: Introduction
- Who says cat can't do link tracking? Stand up for me
- What is alicloud's experience of sweeping goods for 100 yuan?
- 新建一个空文件占用多少磁盘空间?
- 游戏开发中的新手引导与事件管理系统
- The legality of IPFs / filecoin: protecting personal privacy from disclosure
- 大数据处理黑科技:揭秘PB级数仓GaussDB(DWS) 并行计算技术
猜你喜欢

Git rebase is in trouble. What to do? Waiting line

GUI engine evaluation index

CCR coin frying robot: the boss of bitcoin digital currency, what you have to know

Diamond standard

Even liver three all night, jvm77 high frequency interview questions detailed analysis, this?

What are the criteria for selecting a cluster server?

Description of phpshe SMS plug-in

意派Epub360丨你想要的H5模板都在这里,电子书、大转盘、红包雨、问卷调查……

2020年数据库技术大会助力技术提升

只有1个字节的文件实际占用多少磁盘空间
随机推荐
hdu3974 Assign the task線段樹 dfs序
How to hide part of barcode text in barcode generation software
消息队列(MessageQueue)-分析
嘉宾专访|2020 PostgreSQL亚洲大会阿里云数据库专场:王涛
美团内部讲座|周烜:华东师范大学的数据库系统研究
ado.net和asp.net的关系
Description of phpshe SMS plug-in
Installing ns-3 on ubuntu18.04
嘉宾专访|2020 PostgreSQL亚洲大会阿里云数据库专场:曾文旌
electron 實現檔案下載管理器
面试官: ShardingSphere 学一下吧
只有1个字节的文件实际占用多少磁盘空间
It's time for your financial report to change to a more advanced style -- financial analysis cockpit
An article will take you to understand CSS3 fillet knowledge
Git rebase is in trouble. What to do? Waiting line
The AI method put forward by China has more and more influence. Tianda et al. Mined the development law of AI from a large number of literatures
PHP application docking justswap special development kit【 JustSwap.PHP ]
What if the front end doesn't use spa? - Hacker News
Isn't data product just a report? absolutely wrong! There are university questions in this category
Ronglian completed US $125 million f round financing