当前位置:网站首页>Technical trendsetter
Technical trendsetter
2022-06-28 14:40:00 【Orange Xiaorui】

Nowadays, technology is updating rapidly , All kinds of frames 、 Tools 、 Languages are emerging one after another . Especially front end technology , In three to five years, it will be basically renewed . We often hear the development partners sigh 「 I can't learn. 」, At the same time, they are constantly chasing these new technologies . After all , If you don't want to be eliminated by this era , You have to constantly update your knowledge system , Without stop 「 Roll up 」. But one's energy is limited , It's hard to learn all the new technologies . therefore , Some people start to worry ......

Follow the fashion
A new technology is on fire , Do I want to study ? I have often asked myself this question . Of course , Pursuing new technology is definitely a good thing , But fire learns what it is , The final result is not necessarily better than standing still .
Because it may cause waste , Put your energy into technologies that you can't use . Just like the pursuit of new mobile phones , Replace the old one as soon as the new one comes out , If you do have money and willfulness , It doesn't matter. Just change it , If we don't have much money, we still have to save some money . The same is true of learning new technologies , If your energy is limited , Then meet the demand .
“Whether a technology is hot or not should not be the reason for us to learn it , At best, it adds an option to our list of choices , When we have a need , It's not too late to learn .
Out of date
Some technologies , It's out of date when you use it . Only a short while ago ,Redux When he was born, he had boundless scenery , Once upon a time React Standard configuration of the project . however , Now in the project Redux May be scolded 「 Spicy chicken 」. I remember once we JS The crowd blew up , Everyone is roast inside Redux Long time .
you 're right ,Redux There are a lot of problems in using it , A lot of template code 、 It's tedious to write 、 Easily confuse state and view relationships 、 Make components difficult to reuse 、 It's easy to write bad code and so on . however ,Redux After being out of date , Is it really useless ? I don't think so . Even if Redux Outdated , It brings ideas and solutions , We can still learn from . such as Redux It's solved React The difficult problem of sharing state across components , Users can subscribe to Store To update UI, It was the first time to introduce middleware Mechanism and so on .
With these foundations , We can pass quickly React Context API and RxJS Create a better global state management tool . however , If you can only use a few Redux Of API, Did not understand Redux And the problems it solves , So when the tide recedes , You may have nothing left .
“Tools are temporary , The idea is long-term .
New use of old medicine
Some technologies are out of date , Some technologies are 「 A stirring among the dry bones 」 了 . Earliest JSP Time , We use the server to render , Because of AJAX Appearance , Make the front and rear ends separate ,SPA It began to prevail . however , As for SEO And the first screen loading performance , We started to turn to server-side rendering again .SSR suddenly , It has become what we call 「 new 」 technology , It's just that the implementation has changed .
similarly , also CSS In JS, At the earliest we will CSS and JS Wrote together , Later, he advocated the separation of style and performance , Because at that time, we expected that when we changed the style, we would not change the logic . however , With the increasing complexity of front-end interaction , We need to organize the code in a componentized way , Reuse styles by reusing components , So it will CSS and JS Together, it has become a new trend .
“Times are changing , The old and the new are changing .
Orient
While pursuing new technologies , It is also important to learn the underlying technology . We all know 「 It is easy for the bottom technology to learn and understand the top technology 」. That's right , But there are many underlying technologies , What is the most appropriate thing to learn ? We need to determine our own direction first . If your goal is to learn React, So computer network 、 Underlying technologies like operating systems may not help you much , but DOM And browser rendering principles may give you a deeper understanding React The design and principle of .
“Although the underlying technology is important , But since you can't eat at one go, you can't be a fat man , We need to prioritize according to our direction , Gradually accumulate and precipitate .
Grasp a typical example and you will grasp the whole category
When you master a skill , This technology can help you quickly migrate to other technologies . such as , As React developer , Suddenly want to learn Flutter, You will be in Flutter See in React Common things in , Life cycle , Global state management ,Context, And even Hook Widget.
At the end
New technology still needs to be learned , But we need to find our own direction first , Then focus on your own direction , Continue to precipitate yourself by extending relevant underlying technologies , On this basis, learn some new technologies , It may make you more comfortable . Last , Instead of following the trend , It's better to create the trend by yourself . If given the chance , You can create or participate in some open source projects , Maybe one day it will lead the trend .
边栏推荐
- Flutter series: offstage in flutter
- 竞远安全冲刺创业板:拟募资4亿 启元投资与云游软件是股东
- What is the renewal fee for PMP certificate?
- Why can't Bert completely kill the BM25??
- Kwai investment e-commerce service provider Yixin optimization
- What is the progress of China open source with 7.55 million developers?
- How to count dimensions of foreign trade E-mail Promotion
- Based on asp Net based document retrieval system
- 加油站(贪心)
- Vscode writes markdown file and generates pdf
猜你喜欢

字节跳动埋点数据流建设与治理实践

Recommended practice sharing of Zhilian recruitment based on Nebula graph

dolphinscheduler2. Installation of X (valid for personal test)

Youju new material rushes to Shenzhen Stock Exchange: it plans to raise 650million yuan, with an annual revenue of 333million yuan

美因基因港交所上市:市值43亿港元 IPO被市场忽略

The boss told me three times: low key, low key, low key
![[Zhongyi Xinsheng] 5 SPI interface test TF Card](/img/d9/56ded362b3055f4f0efc3ce0eec5d5.jpg)
[Zhongyi Xinsheng] 5 SPI interface test TF Card

New drug discovery methods, AstraZeneca team improves ab initio molecular design through course learning

Talking from the little nematode -- tracing the evolution of nervous system and starting life simulation

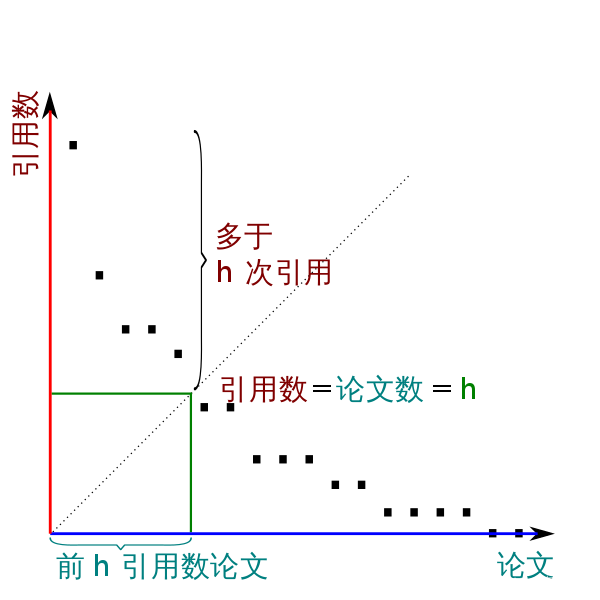
Dry goods | how to calculate the KPI of scientific researchers, and what are the h index and G index
随机推荐
猫狗图像数据集上的深度学习模型性能对比
Validate palindrome string
2022 welder (technician) examination question bank simulated examination platform operation
干货 | 科研人的KPI怎么算,H指数和G指数是什么
Nature | mapping the interaction map of plant foliar flora to establish genotype phenotype relationship
解决Unable to create process using ‘D:\Program File
股票开户优惠链接,我如何才能得到?手机开户是安全么?
VPS是干嘛用的?有哪些知名牌子?与云服务器有什么区别?
What are the consequences of opening an account with Huatai Securities? How to open an account is the safest
Vscode writes markdown file and generates pdf
After nearly 20 years of operation, the Mars probe software based on win 98 has been upgraded for the first time
字节跳动埋点数据流建设与治理实践
【mysql学习笔记24】索引设计原则
What is the progress of China open source with 7.55 million developers?
叮!Techo Day 腾讯技术开放日如约而至!
What does VPS do? What are the famous brands? What is the difference with ECS?
Navicat Premium 16 永久破解激活工具及安装教程(亲测可用)
运行近20年,基于Win 98的火星探测器软件迎来首次升级
Who is the main body of the waiting insurance record? Record in the local network security, right?
G: maximum flow problem